Anyhow, things have changed quite a bit since then and I immediately knew it would be great to have Intelisense working for jQuery! There are several steps involved though but through much trial & error I've finally got it working properly. Hopefully others will benefit from my efforts.
How Do You Know if jQuery Intellisense is Working?
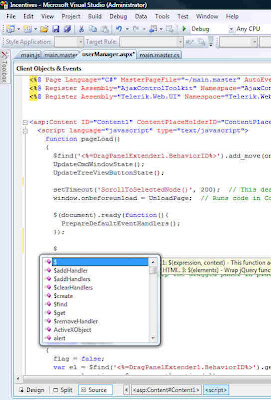
Simply go to a location where you'd normally enter Javascript code and type a dollar sign ("$"). A pop-up menu will appear. What it displays gives you an immediate indication of whether jQuery Intellisense is functioning. Here's a development environment where it's not working:
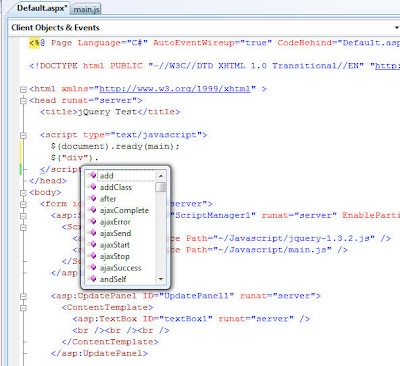
 And here's one where it is working:
And here's one where it is working: In the second screenshot, notice that the first item is a single "$". This is positive! If you wanted to test it further, you could type a little more, like: $("div").
In the second screenshot, notice that the first item is a single "$". This is positive! If you wanted to test it further, you could type a little more, like: $("div").Something akin to the following should then appear in the pop-up menu:
 Important Note: Every time I first load a project/solution into VS2008, the jQuery Intellisense does NOT work on the initial try!! I have to clear that menu, wait a few seconds and then try again. From then on it works perfectly, showing the single "$" as the first item in the pop-up menu.
Important Note: Every time I first load a project/solution into VS2008, the jQuery Intellisense does NOT work on the initial try!! I have to clear that menu, wait a few seconds and then try again. From then on it works perfectly, showing the single "$" as the first item in the pop-up menu.Getting jQuery Intellisense Up & Running
- Ensure that VS2008 SP1 is installed. (Further info)
- Ensure that Hotfix KB958502 is installed. (Further info)
- Install the jQuery library into your project. It'll have a filename like "jquery-1.3.2.js".
- Install the jQuery Intellisense file into your project. It may very well have a filename like "jquery-1.3.2-vsdoc2.js" but must be renamed to be identical to the jQuery library name, plus "-vsdoc". Thus in this example, it must be renamed to "jquery-1.3.2-vsdoc.js".
- Provide a reference to the jQuery library. There are generally two ways to do this, both of which are described below.
- In external Javascript files a direct reference to the jQuery Intellisense file must be made. More details are provided below.
Referencing the jQuery Library and the jQuery Intellisense File
I'm a big believer in:
- Organizing a project's files into as many sub-folders as makes sense.
- Separating programming code from markup code as much as possible.
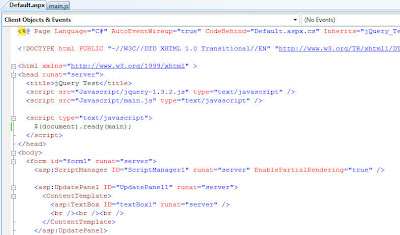
 Notice that there's a "Javascript" folder, which contains the jQuery Intellisense file, the jQuery library file, and an external Javascript file. Based on this file arrangement, either of the following approaches will work with an ASP.Net AJAX application:
Notice that there's a "Javascript" folder, which contains the jQuery Intellisense file, the jQuery library file, and an external Javascript file. Based on this file arrangement, either of the following approaches will work with an ASP.Net AJAX application:
 You might be wondering why there's no reference to the jQuery Intellisense file? Well, as long as it follows the filename syntax shown in Step #4 above then it is automatically detected and loaded.
You might be wondering why there's no reference to the jQuery Intellisense file? Well, as long as it follows the filename syntax shown in Step #4 above then it is automatically detected and loaded.Accessing jQuery Intellisense in an External Javascript File
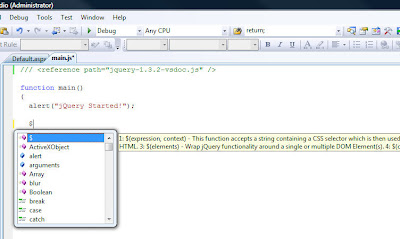
As mentioned previously, I like to place as much Javascript (and jQuery) code into external Javascript files (those ending in ".js") as is practical. If you use the same approach then you will face a disappointment if you're expecting Intellisense to work properly in such a file:
 No jQuery Intellisense there!
No jQuery Intellisense there!The solution is very simple though. Just add a reference like this to the top of the file:
/// <reference path="jquery-1.3.2-vsdoc.js" />
Then the Intellisense you enjoy in ASPX files will also work in external Javascript files too! Here's an example:

Final Caveat
A little while ago I presented a way to programatically load jQuery entirely from server-side code. It does work and is powerful because a common server-side method could be built and then used in all of your projects. But jQuery Intellisense will not work using that approach; at least not with VS2008. Perhaps that will change in VS2010!

Thanks a million, I am struggling to make my JQuery intllisense working from couple of hours and finally your nice post help me out.
ReplyDeleteThanks!
You have done a very good job... i wanted to subscribe to your blog through RSS but i could not subscribe to the posts. please add RSS feeds to your posts. try Feedburner which is quite easy to set up.
ReplyDeleteKeep up the good work
So happy to find your post. For some reason all other places I looked just didn't seem to provide the correct information to get jQuery intellisense working. Thanks again.
ReplyDeleteAmit,
ReplyDeleteThank you for your kind words. I just double-checked and I do believe that my blog is publishing an RSS feed.
Robert
thank you so much for this. for some reason you are the only person on the internets that decided to tell everyone HOW to make this work. thanks again.
ReplyDeleteThank you so much, it help o fix my intellisense problem... it works great now!!
ReplyDeleteThanks, helped a lot
ReplyDeleteYou have done good job.
ReplyDeleteThis post is very helpful.
Seems that helps . But i dont get intellisense when i include the Jquery plugin files in the master page . Any solutions for that.?
ReplyDeleteIt works fine in my Master page. Here's how I'm loading things:
ReplyDelete<form id="form1" runat="server">
<asp:ScriptManager ID="ScriptManager1" runat="server" EnablePartialRendering="true" EnablePageMethods="true">
<Scripts>
<asp:ScriptReference Path="~/Javascript/jQuery/jquery-1.3.2.js" />
</asp:ScriptManager>
thanks much! i read similar instructions on 4 other sites but only you seemed to mentioned that the jquery.js and the vsdoc.js had to use the same version! drove me nuts. as i was using 1.4.1 and the only fix files i saw were 1.3.1 and 1.3.2.
ReplyDeletemy intellisence works fine when i type $,.
ReplyDeletebut it does not else where,, like $("div").
i dont get a popup here,,.
Thanks for this great article.
ReplyDeleteWorking great with vs2011 :)
Great Instructions. But its not working in my existing project. its works when i create a new project. Any Suggestion please?
ReplyDelete