I added an important paragraph to my earlier post on this subject, which reads as follows:
Let me also say from the outset that not all dialog boxes can be converted over easily. To date I have not found a way to get rid of the Modal Popup Extender if the dialog box depends on server-side code for its operation. The basic problem is that if a postback has to occur then the ThickBox dialog box will disappear, at least temporarily, which is unacceptable. Perhaps there's a way around this but I have not yet discovered it. So make sure you have a good backup before you proceed with any conversion attempt!
ThickBox was clearly not created with ASP.Net in mind. My conclusion is that it works great for simple dialog boxes. You'll end up with a smaller footprint, which will speed up your app. But if there's something more sophisticated necessary, whether it be more complex validation or any server-side code that needs to be run, then I do believe that the ModalPopupExtender is the preferred choice.
I hate the idea of having to include both jQuery and the AJAX Control Toolkit but I don't see a way around it at this time. Perhaps a developer, much more Javascript savvy than me, will build a jQuery Plugin that will truly replace the ModalPopupExtender!
Sunday, May 31, 2009
Thursday, May 28, 2009
Converting the ModalPopupExtender to ThickBox
As a follow-up to my two articles on using jQuery's ThickBox plugin instead of the AJAX Control Toolkit Modal Popup Extender, I thought it prudent to provide a checklist of what steps are needed, as I've even forgotten some myself at times!
Let me also say from the outset that not all dialog boxes can be converted over easily. To date I have not found a way to get rid of the Modal Popup Extender if the dialog box depends on server-side code for its operation. The basic problem is that if a postback has to occur then the ThickBox dialog box will disappear, at least temporarily, which is unacceptable. Perhaps there's a way around this but I have not yet discovered it. So make sure you have a good backup before you proceed with any conversion attempt!
There are several different ways to setup ThickBox in your project and use it in place of the Modal Popup Extender. I'm simply going to describe one approach that works well for me.
1. Reference jQuery and ThickBox within the Script Manager.

2. Configure how Thickbox references the loading animation GIF file. More here in Step 1.
3. Reference thickbox.css. You will likely want to customize this CSS file to suit your particular needs.

4. Update the path to macFFBgHack.png as described in Step 2 here.
5. Remove the entire ModalPopupExtender element in the ASPX file.
6. Change the asp:Panel element that the ModalPopupExtender referenced to a div element instead. Remember to modify the closing tag as well. In what is now the opening div element remove runat="server" and Enabled="false". Then add style="display:none" to this opening div element.
7. The section within the opening and closing div tags define the contents of the dialog box that you're going to display. You can leave them exactly as they were working with the ModalPopupExtender, albeit with one minor caveat:
Any Button controls you had will no longer function. The reason has something to do with the way ThickBox copies & utilizes the markup code. But there is a simple solution: Leave the server-side events as-is. Then add this client-side event handler definition to every Button control: OnClientClick="CloseModalDialog(this)"
8. Since ThickBox will likely be used by many web pages, it makes sense to create a common.js external Javascript file that is referenced by all of them. In practice I have the reference for it in the same ScriptManager definition shown above, though it was removed there for clarity.
In common.js add this CloseModalDialog function:

9. In the ThickBox documentation you'll learn that the "standard" way of initiating the display of a dialog box is via an <a href= reference. That's fine but all of my work to date involves initiating dialog boxes from server-side code. For example, this was previously done like this: ModalPopupExtender1.Show();
To accomplish the same thing with ThickBox I created a server-side method called ShowDialog and placed it in a class library called Common.cs which is referenced universally by all of the web pages in my project. Here is the code:

That's it! There are indeed several steps initially but once you've done it once then successive thickboxes are much quicker to implement.
Note: If you'd like a copy of any code I've referenced, just write me and I'll send it to you!
Important Note re Validation
When fields are displayed on a typical ASP.Net web page, Validation controls are often used to ensure that the necessary fields are complete, have correct data in them, etc. If there is something wrong then when the Submit button is pressed, some sort of visual indication explains to the user what needs to be fixed.
Unfortunately this doesn't work so well when the same fields are displayed in a ThickBox dialog box. Because the aforementioned CloseModalDialog function is called every time, a postback always occurs and dialog box is lost.
So to solve the problem, an intermediary function has to be called to check whether all of the validation tests were successful; if so then continue on and call CloseModalDialog, if not then end the function quietly. In the latter case, the dialog box stay as-is and the ASP.Net validation controls work as expected, showing the user where the problem(s) lie.
In terms of checking the validation tests, I was hopeful that this approach would work, but I couldn't duplicate the author's success. So I used jQuery to simply double-check the validation again. This is not ideal but as of this time I do not have a better solution.

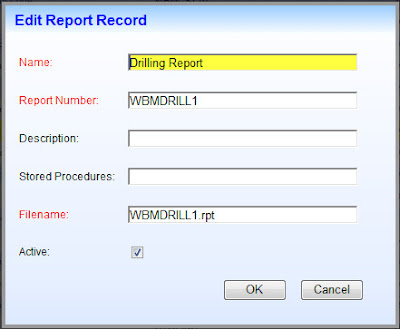
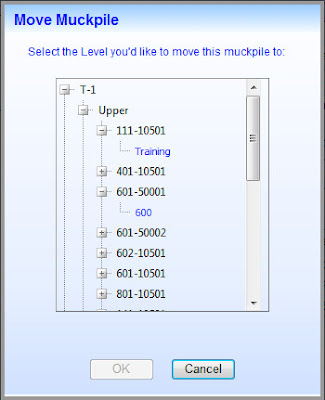
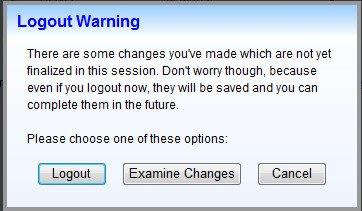
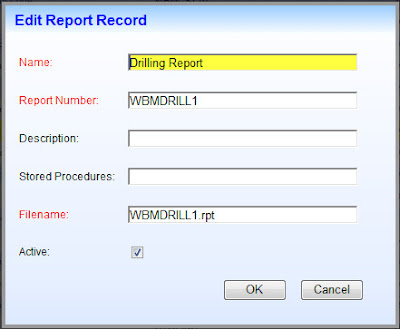
Here are some examples of modal dialog boxes I've successfully implemented with ThickBox:



Let me also say from the outset that not all dialog boxes can be converted over easily. To date I have not found a way to get rid of the Modal Popup Extender if the dialog box depends on server-side code for its operation. The basic problem is that if a postback has to occur then the ThickBox dialog box will disappear, at least temporarily, which is unacceptable. Perhaps there's a way around this but I have not yet discovered it. So make sure you have a good backup before you proceed with any conversion attempt!
There are several different ways to setup ThickBox in your project and use it in place of the Modal Popup Extender. I'm simply going to describe one approach that works well for me.
1. Reference jQuery and ThickBox within the Script Manager.

2. Configure how Thickbox references the loading animation GIF file. More here in Step 1.
3. Reference thickbox.css. You will likely want to customize this CSS file to suit your particular needs.

4. Update the path to macFFBgHack.png as described in Step 2 here.
5. Remove the entire ModalPopupExtender element in the ASPX file.
6. Change the asp:Panel element that the ModalPopupExtender referenced to a div element instead. Remember to modify the closing tag as well. In what is now the opening div element remove runat="server" and Enabled="false". Then add style="display:none" to this opening div element.
7. The section within the opening and closing div tags define the contents of the dialog box that you're going to display. You can leave them exactly as they were working with the ModalPopupExtender, albeit with one minor caveat:
Any Button controls you had will no longer function. The reason has something to do with the way ThickBox copies & utilizes the markup code. But there is a simple solution: Leave the server-side events as-is. Then add this client-side event handler definition to every Button control: OnClientClick="CloseModalDialog(this)"
8. Since ThickBox will likely be used by many web pages, it makes sense to create a common.js external Javascript file that is referenced by all of them. In practice I have the reference for it in the same ScriptManager definition shown above, though it was removed there for clarity.
In common.js add this CloseModalDialog function:

9. In the ThickBox documentation you'll learn that the "standard" way of initiating the display of a dialog box is via an <a href= reference. That's fine but all of my work to date involves initiating dialog boxes from server-side code. For example, this was previously done like this: ModalPopupExtender1.Show();
To accomplish the same thing with ThickBox I created a server-side method called ShowDialog and placed it in a class library called Common.cs which is referenced universally by all of the web pages in my project. Here is the code:

That's it! There are indeed several steps initially but once you've done it once then successive thickboxes are much quicker to implement.
Note: If you'd like a copy of any code I've referenced, just write me and I'll send it to you!
Important Note re Validation
When fields are displayed on a typical ASP.Net web page, Validation controls are often used to ensure that the necessary fields are complete, have correct data in them, etc. If there is something wrong then when the Submit button is pressed, some sort of visual indication explains to the user what needs to be fixed.
Unfortunately this doesn't work so well when the same fields are displayed in a ThickBox dialog box. Because the aforementioned CloseModalDialog function is called every time, a postback always occurs and dialog box is lost.
So to solve the problem, an intermediary function has to be called to check whether all of the validation tests were successful; if so then continue on and call CloseModalDialog, if not then end the function quietly. In the latter case, the dialog box stay as-is and the ASP.Net validation controls work as expected, showing the user where the problem(s) lie.
In terms of checking the validation tests, I was hopeful that this approach would work, but I couldn't duplicate the author's success. So I used jQuery to simply double-check the validation again. This is not ideal but as of this time I do not have a better solution.

Here are some examples of modal dialog boxes I've successfully implemented with ThickBox:



Labels:
ASP.net,
dialog box,
JavaScript,
jQuery,
ThickBox
Sunday, May 24, 2009
Client-Side Progress Indicator
Long ago I learned how to properly wire up the AJAX UpdateProgress control. This works perfectly to display a wait indicator while the AJAX UpdatePanel is performing a partial page postback. That's fine for server-side operations but what about on the client-side?
Lately I've been doing a lot more work on the client-side, in no small part due to my adoption of jQuery as a standard for all of my web programming. What once was always frustrating is now quite fun! As such, I'm in the process of doing the following with all of my Javascript code:

 Both treeviews have an "Expand All / Collapse All" button below them, providing a one-touch way for the user to quickly expand/collapse all the nodes of the treeview. This operation is done entirely with client-side code. Depending on the number of nodes, the delay time can be upwards of 5 seconds. While it's occurring, there was no wait indicator, so I decided to add one.
Both treeviews have an "Expand All / Collapse All" button below them, providing a one-touch way for the user to quickly expand/collapse all the nodes of the treeview. This operation is done entirely with client-side code. Depending on the number of nodes, the delay time can be upwards of 5 seconds. While it's occurring, there was no wait indicator, so I decided to add one.
I thought I could just add the same jQuery code to the beginning & end of the function as I had successfully deployed to the AJAX Event Handler functions, namely:
$("#<%=UpdateProgress1.ClientID%>").css("display", "block");
$("#<%=UpdateProgress1.ClientID%>").css("display", "none");
I tried it and . . . nothing happened. There was no wait indicator whatsoever! After scratching my head for awhile, it occurred to me that the problem may lay with the web equivalent of the DoEvents() necessity that every WinForms developer is familiar with, namely that the UI needs to be given time to catch up. So I did a little research and found this old, but excellent article on MSDN. It confirmed that the Javascript setTimeout() function had to be used for a similar reason to why DoEvents() is needed with Windows programming.
So I moved the bulk of the code within my buttonExpandCollapse_Click function into one called ExpandCollapseNodes. And then I called the latter from the former as follows:
setTimeout(function() { ExpandCollapseNodes(button, hidVar, treeView, waitAnimID) }, 1);
It works beautifully! Note that just a 1 millisecond delay is all that's necessary to cause the wait indicator to display. The code to turn on the wait indicator is executed in the calling function and the code to turn off the display is the very last line of ExpandCollapseNodes.
I'd more than happy to provide a more complete set of the code if it would help anyone. Just ask!
Lately I've been doing a lot more work on the client-side, in no small part due to my adoption of jQuery as a standard for all of my web programming. What once was always frustrating is now quite fun! As such, I'm in the process of doing the following with all of my Javascript code:
- Converting as much as possible to jQuery.
- Streamlining everything I can.
- Turning custom code into generic, reusable code.
- Moving all of the reusable code to common external Javascript files.
- One for Roles/Users
- The other for something proprietary called "Contract Rights"

 Both treeviews have an "Expand All / Collapse All" button below them, providing a one-touch way for the user to quickly expand/collapse all the nodes of the treeview. This operation is done entirely with client-side code. Depending on the number of nodes, the delay time can be upwards of 5 seconds. While it's occurring, there was no wait indicator, so I decided to add one.
Both treeviews have an "Expand All / Collapse All" button below them, providing a one-touch way for the user to quickly expand/collapse all the nodes of the treeview. This operation is done entirely with client-side code. Depending on the number of nodes, the delay time can be upwards of 5 seconds. While it's occurring, there was no wait indicator, so I decided to add one.I thought I could just add the same jQuery code to the beginning & end of the function as I had successfully deployed to the AJAX Event Handler functions, namely:
$("#<%=UpdateProgress1.ClientID%>").css("display", "block");
$("#<%=UpdateProgress1.ClientID%>").css("display", "none");
I tried it and . . . nothing happened. There was no wait indicator whatsoever! After scratching my head for awhile, it occurred to me that the problem may lay with the web equivalent of the DoEvents() necessity that every WinForms developer is familiar with, namely that the UI needs to be given time to catch up. So I did a little research and found this old, but excellent article on MSDN. It confirmed that the Javascript setTimeout() function had to be used for a similar reason to why DoEvents() is needed with Windows programming.
So I moved the bulk of the code within my buttonExpandCollapse_Click function into one called ExpandCollapseNodes. And then I called the latter from the former as follows:
setTimeout(function() { ExpandCollapseNodes(button, hidVar, treeView, waitAnimID) }, 1);
It works beautifully! Note that just a 1 millisecond delay is all that's necessary to cause the wait indicator to display. The code to turn on the wait indicator is executed in the calling function and the code to turn off the display is the very last line of ExpandCollapseNodes.
I'd more than happy to provide a more complete set of the code if it would help anyone. Just ask!
Labels:
client-side,
JavaScript,
jQuery,
setTimeout,
UpdateProgress
Monday, May 18, 2009
Passing Objects to Javascript Functions
Shifting from WinForms programming to ASP.Net web development was not an easy transition for me. One of the most difficult things was dealing with Javascript for client-side work. The language is poorly typed and way too freeform for my taste. Hence, much of the example code I've seen often resembles a plate of spaghetti.
Now that I've adopted jQuery into my everyday work, building client-side code is a LOT easier but there are still direct challenges with Javascript that have to be overcome. Such a challenge presented itself to me recently.
As might be expected, I've found that many of the Javascript functions I build have applicability on many web pages. So naturally one wants to build them generically and move them to shared external Javascript files. To do this, parameters often have to be passed to a function. If the function is referenced by the setTimeout or setInterval methods and one or more of these parameters is an object rather than a simple value then it gets a little tricky.
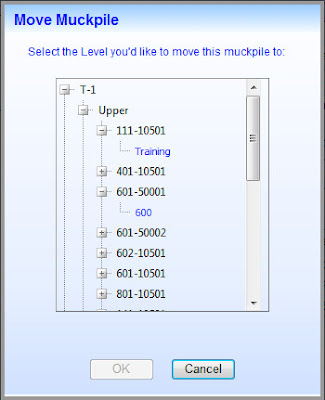
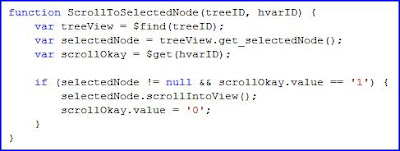
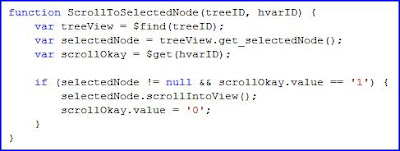
Through a lot of trial & error, and with the help of developers on ASP.Net, I figured out how to do this. The key is to pass the IDs of the objects, as the objects themselves cannot be passed. Here's an example of passing a reference to a Telerik RadTreeView and a Hidden Variable:

 As you can see in the first set of code, you must pass the ClientID of ASP.Net controls to the Javascript function. Then in the function itself you need to retrieve the object with methods like $find and $get.
As you can see in the first set of code, you must pass the ClientID of ASP.Net controls to the Javascript function. Then in the function itself you need to retrieve the object with methods like $find and $get.
Now that I've adopted jQuery into my everyday work, building client-side code is a LOT easier but there are still direct challenges with Javascript that have to be overcome. Such a challenge presented itself to me recently.
As might be expected, I've found that many of the Javascript functions I build have applicability on many web pages. So naturally one wants to build them generically and move them to shared external Javascript files. To do this, parameters often have to be passed to a function. If the function is referenced by the setTimeout or setInterval methods and one or more of these parameters is an object rather than a simple value then it gets a little tricky.
Through a lot of trial & error, and with the help of developers on ASP.Net, I figured out how to do this. The key is to pass the IDs of the objects, as the objects themselves cannot be passed. Here's an example of passing a reference to a Telerik RadTreeView and a Hidden Variable:

 As you can see in the first set of code, you must pass the ClientID of ASP.Net controls to the Javascript function. Then in the function itself you need to retrieve the object with methods like $find and $get.
As you can see in the first set of code, you must pass the ClientID of ASP.Net controls to the Javascript function. Then in the function itself you need to retrieve the object with methods like $find and $get.
Saturday, May 9, 2009
Using ThickBox with Server-side Buttons
For a while now I've been looking for a jQuery equivalent to the Modal Popup Extender. Two key requirements were:
string script = "$(document).ready(function() {tb_show('Sample Title', '#TB_inline?height=120&width=300&inlineId=sampleContent', null);});";
ScriptManager.RegisterStartupScript(Page, typeof(Page), "", script, true);
But the second requirement proved much more difficult. It seemed that no matter which open source dialog box I tried, it would just not allow server-side events to be fired.
Eventually though, through the help of ASP.Net user PNasser, I found a solution! The key was to add a simple Javascript function call to each ASP.Net button in the dialog box:
Which then calls this:
function doPostBack(element) {
tb_remove();
setTimeout('__doPostBack(\'' + element.name + '\',\'\')', 500);
}
That's it! What's happening is that first the call is made to the ThickBox to remove itself. This is precisely the same function that's called when you click on "close" in its title bar or press "Esc".

Then a postback is explicitly called via the __doPostBack function. But it isn't called immediately. Instead, it's executed after a 500ms delay. I don't precisely know the reason why the delay is necessary but am guessing that it provides the ThickBox enough time to fade out and dispose of itself. I experimented with the delay time and found on my computer that as low as 300ms worked. Less than that though and a full postback occurred, which is not the effect one wants on an AJAX-enabled page!
I've created a little demonstration project which you can download here.
- It had to be able to be called from server-side code.
- The dialog box itself had to have ASP.Net buttons.
string script = "$(document).ready(function() {tb_show('Sample Title', '#TB_inline?height=120&width=300&inlineId=sampleContent', null);});";
ScriptManager.RegisterStartupScript(Page, typeof(Page), "", script, true);
But the second requirement proved much more difficult. It seemed that no matter which open source dialog box I tried, it would just not allow server-side events to be fired.
Eventually though, through the help of ASP.Net user PNasser, I found a solution! The key was to add a simple Javascript function call to each ASP.Net button in the dialog box:
OnClientClick="doPostBack(this);"
Which then calls this:
function doPostBack(element) {
tb_remove();
setTimeout('__doPostBack(\'' + element.name + '\',\'\')', 500);
}
That's it! What's happening is that first the call is made to the ThickBox to remove itself. This is precisely the same function that's called when you click on "close" in its title bar or press "Esc".

Then a postback is explicitly called via the __doPostBack function. But it isn't called immediately. Instead, it's executed after a 500ms delay. I don't precisely know the reason why the delay is necessary but am guessing that it provides the ThickBox enough time to fade out and dispose of itself. I experimented with the delay time and found on my computer that as low as 300ms worked. Less than that though and a full postback occurred, which is not the effect one wants on an AJAX-enabled page!
I've created a little demonstration project which you can download here.
Labels:
AJAX,
ASP.net,
dialog box,
JavaScript,
jQuery,
server-side,
ThickBox
Friday, May 8, 2009
Calling ThickBox From Server-side Code
I'm actively engaged in replacing as many of the AJAX Control Toolkit components as I can with jQuery Plugin equivalents.
In terms of replacing the Modal Popup Extender, I did a lot of research and have decided to go with ThickBox. It's simple to use, has been around for some time, and appears to be fairly flexible. For ASP.Net developers there are several good articles about using it. This was one of the best.
Everything I read referred to wiring up a ThickBox to either a hyperlink or button. That's fine but I wanted to see if I could access it programatically, so that I could call it from server-side code, just like I do with the Modal Popup Extender.
So I searched through the ThickBox source code and found this:
And here's how I implemented it with C# code:
string script = "$(document).ready(function() {tb_show('Sample Title', '#TB_inline?height=200
&width=400&inlineId=sampleContent', null);});";
ScriptManager.RegisterStartupScript(Page, typeof(Page), "", script, true);

Incidentally, one thing I could not achieve was implementing buttons that called server-side code. When I tested them, the server-side event was not fired. Perhaps someone will figure out a way to do this and leave a comment on here about that.
In terms of replacing the Modal Popup Extender, I did a lot of research and have decided to go with ThickBox. It's simple to use, has been around for some time, and appears to be fairly flexible. For ASP.Net developers there are several good articles about using it. This was one of the best.
Everything I read referred to wiring up a ThickBox to either a hyperlink or button. That's fine but I wanted to see if I could access it programatically, so that I could call it from server-side code, just like I do with the Modal Popup Extender.
So I searched through the ThickBox source code and found this:
function tb_show(caption, url, imageGroup) {//function called when the user clicks on a thickbox link
And here's how I implemented it with C# code:
string script = "$(document).ready(function() {tb_show('Sample Title', '#TB_inline?height=200
&width=400&inlineId=sampleContent', null);});";
ScriptManager.RegisterStartupScript(Page, typeof(Page), "", script, true);

Incidentally, one thing I could not achieve was implementing buttons that called server-side code. When I tested them, the server-side event was not fired. Perhaps someone will figure out a way to do this and leave a comment on here about that.
Labels:
ASP.net,
JavaScript,
jQuery,
server-side,
ThickBox
Thursday, May 7, 2009
IsPostBack for Client-Side Code
In client-side code, I needed to determine whether the pageLoad function was being run the first time the page was loaded or on a subsequent postback. Searching around, many said there was no such function. But then I came across one posting which illustrated that there indeed is ... at least to detect partial postbacks:
function pageLoad(sender, e)
{
if (!e.get_isPartialLoad())
{
}
}
Saturday, May 2, 2009
How to Get jQuery Intellisense Working with VS2008
Intellisense provides great assistance with anyone starting out with a new programming language. Learning jQuery from scratch, I've found this very much to be the case. Oh sure, one can develop in any language without such assistance. In fact, I have fond memories of teaching myself AutoLISP in the "ancient" year of 1990. Back then there was no Windows and the main IDE was the DOS equivalent of Notepad!
Anyhow, things have changed quite a bit since then and I immediately knew it would be great to have Intelisense working for jQuery! There are several steps involved though but through much trial & error I've finally got it working properly. Hopefully others will benefit from my efforts.
How Do You Know if jQuery Intellisense is Working?
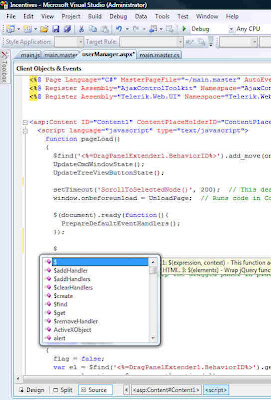
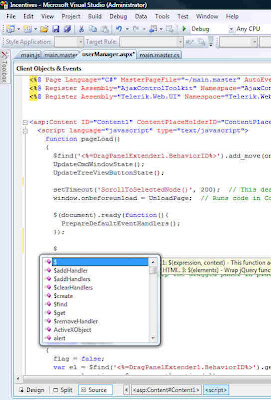
Simply go to a location where you'd normally enter Javascript code and type a dollar sign ("$"). A pop-up menu will appear. What it displays gives you an immediate indication of whether jQuery Intellisense is functioning. Here's a development environment where it's not working:
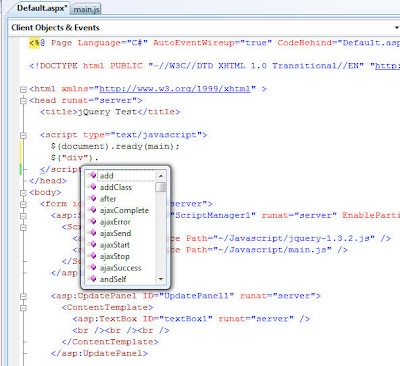
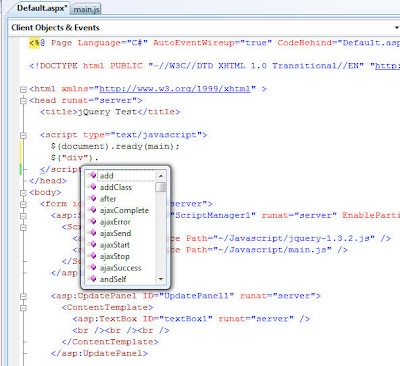
 And here's one where it is working:
And here's one where it is working:
 In the second screenshot, notice that the first item is a single "$". This is positive! If you wanted to test it further, you could type a little more, like: $("div").
In the second screenshot, notice that the first item is a single "$". This is positive! If you wanted to test it further, you could type a little more, like: $("div").
Something akin to the following should then appear in the pop-up menu:
 Important Note: Every time I first load a project/solution into VS2008, the jQuery Intellisense does NOT work on the initial try!! I have to clear that menu, wait a few seconds and then try again. From then on it works perfectly, showing the single "$" as the first item in the pop-up menu.
Important Note: Every time I first load a project/solution into VS2008, the jQuery Intellisense does NOT work on the initial try!! I have to clear that menu, wait a few seconds and then try again. From then on it works perfectly, showing the single "$" as the first item in the pop-up menu.
Getting jQuery Intellisense Up & Running
Referencing the jQuery Library and the jQuery Intellisense File
I'm a big believer in:
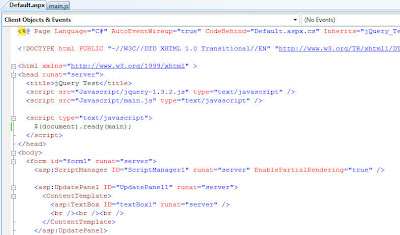
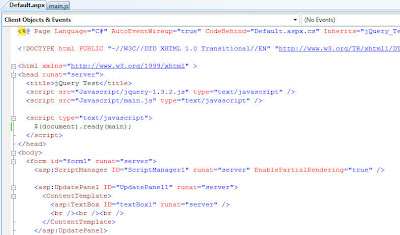
 Notice that there's a "Javascript" folder, which contains the jQuery Intellisense file, the jQuery library file, and an external Javascript file. Based on this file arrangement, either of the following approaches will work with an ASP.Net AJAX application:
Notice that there's a "Javascript" folder, which contains the jQuery Intellisense file, the jQuery library file, and an external Javascript file. Based on this file arrangement, either of the following approaches will work with an ASP.Net AJAX application:

 You might be wondering why there's no reference to the jQuery Intellisense file? Well, as long as it follows the filename syntax shown in Step #4 above then it is automatically detected and loaded.
You might be wondering why there's no reference to the jQuery Intellisense file? Well, as long as it follows the filename syntax shown in Step #4 above then it is automatically detected and loaded.
Accessing jQuery Intellisense in an External Javascript File
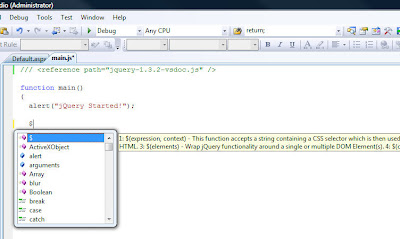
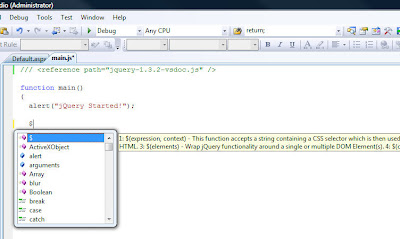
As mentioned previously, I like to place as much Javascript (and jQuery) code into external Javascript files (those ending in ".js") as is practical. If you use the same approach then you will face a disappointment if you're expecting Intellisense to work properly in such a file:
 No jQuery Intellisense there!
No jQuery Intellisense there!
The solution is very simple though. Just add a reference like this to the top of the file:
Then the Intellisense you enjoy in ASPX files will also work in external Javascript files too! Here's an example:

Final Caveat
A little while ago I presented a way to programatically load jQuery entirely from server-side code. It does work and is powerful because a common server-side method could be built and then used in all of your projects. But jQuery Intellisense will not work using that approach; at least not with VS2008. Perhaps that will change in VS2010!
Anyhow, things have changed quite a bit since then and I immediately knew it would be great to have Intelisense working for jQuery! There are several steps involved though but through much trial & error I've finally got it working properly. Hopefully others will benefit from my efforts.
How Do You Know if jQuery Intellisense is Working?
Simply go to a location where you'd normally enter Javascript code and type a dollar sign ("$"). A pop-up menu will appear. What it displays gives you an immediate indication of whether jQuery Intellisense is functioning. Here's a development environment where it's not working:
 And here's one where it is working:
And here's one where it is working: In the second screenshot, notice that the first item is a single "$". This is positive! If you wanted to test it further, you could type a little more, like: $("div").
In the second screenshot, notice that the first item is a single "$". This is positive! If you wanted to test it further, you could type a little more, like: $("div").Something akin to the following should then appear in the pop-up menu:
 Important Note: Every time I first load a project/solution into VS2008, the jQuery Intellisense does NOT work on the initial try!! I have to clear that menu, wait a few seconds and then try again. From then on it works perfectly, showing the single "$" as the first item in the pop-up menu.
Important Note: Every time I first load a project/solution into VS2008, the jQuery Intellisense does NOT work on the initial try!! I have to clear that menu, wait a few seconds and then try again. From then on it works perfectly, showing the single "$" as the first item in the pop-up menu.Getting jQuery Intellisense Up & Running
- Ensure that VS2008 SP1 is installed. (Further info)
- Ensure that Hotfix KB958502 is installed. (Further info)
- Install the jQuery library into your project. It'll have a filename like "jquery-1.3.2.js".
- Install the jQuery Intellisense file into your project. It may very well have a filename like "jquery-1.3.2-vsdoc2.js" but must be renamed to be identical to the jQuery library name, plus "-vsdoc". Thus in this example, it must be renamed to "jquery-1.3.2-vsdoc.js".
- Provide a reference to the jQuery library. There are generally two ways to do this, both of which are described below.
- In external Javascript files a direct reference to the jQuery Intellisense file must be made. More details are provided below.
Referencing the jQuery Library and the jQuery Intellisense File
I'm a big believer in:
- Organizing a project's files into as many sub-folders as makes sense.
- Separating programming code from markup code as much as possible.
 Notice that there's a "Javascript" folder, which contains the jQuery Intellisense file, the jQuery library file, and an external Javascript file. Based on this file arrangement, either of the following approaches will work with an ASP.Net AJAX application:
Notice that there's a "Javascript" folder, which contains the jQuery Intellisense file, the jQuery library file, and an external Javascript file. Based on this file arrangement, either of the following approaches will work with an ASP.Net AJAX application:
 You might be wondering why there's no reference to the jQuery Intellisense file? Well, as long as it follows the filename syntax shown in Step #4 above then it is automatically detected and loaded.
You might be wondering why there's no reference to the jQuery Intellisense file? Well, as long as it follows the filename syntax shown in Step #4 above then it is automatically detected and loaded.Accessing jQuery Intellisense in an External Javascript File
As mentioned previously, I like to place as much Javascript (and jQuery) code into external Javascript files (those ending in ".js") as is practical. If you use the same approach then you will face a disappointment if you're expecting Intellisense to work properly in such a file:
 No jQuery Intellisense there!
No jQuery Intellisense there!The solution is very simple though. Just add a reference like this to the top of the file:
/// <reference path="jquery-1.3.2-vsdoc.js" />
Then the Intellisense you enjoy in ASPX files will also work in external Javascript files too! Here's an example:

Final Caveat
A little while ago I presented a way to programatically load jQuery entirely from server-side code. It does work and is powerful because a common server-side method could be built and then used in all of your projects. But jQuery Intellisense will not work using that approach; at least not with VS2008. Perhaps that will change in VS2010!
Labels:
ASP.net,
Intellisense,
JavaScript,
jQuery,
setup,
Visual Studio 2008
Mea Culpa re jQuery Intellisense
Prior to direct integration into their Visual Studio product, Microsoft has gone to great lengths to make jQuery easy to use with VS2008. More specifically, they've provided a special patch that provides Intellisense support for jQuery development.
Try as I might though, I just couldn't get it installed on my computer. Whenever I tried, it told me that the supported product was not installed on my machine. Naturally I thought this was because I was running the 64-bit edition of Vista, which has caused some minor compatibility problems before.
I was incorrect. Thanks to the persistence of two Microsoft employees, Vishal Joshi and Joe Cartano, I finally realized my error: I did not have VS2008 SP1 installed. I thought I did for several reasons, not the least of which was because it was not appearing in Windows Update. In fact, when I first looked at the About screen to check, I saw "SP1" there ... but only later realized that it was for the .Net Framework v3.5, not for Visual Studio itself! Here's a screenshot showing you what to look for:
 If that "SP" (circled in red) is not present then it's not installed.
If that "SP" (circled in red) is not present then it's not installed.
So I installed SP1. It took about 20 minutes and then I had to restart Windows. After that I ran the patch, which is also known as "Hotfix KB958502". This time it recognized VS2008 and ran perfectly fine.
There is more to do though to get jQuery Intellisense working. I will describe the steps in my next post.
Try as I might though, I just couldn't get it installed on my computer. Whenever I tried, it told me that the supported product was not installed on my machine. Naturally I thought this was because I was running the 64-bit edition of Vista, which has caused some minor compatibility problems before.
I was incorrect. Thanks to the persistence of two Microsoft employees, Vishal Joshi and Joe Cartano, I finally realized my error: I did not have VS2008 SP1 installed. I thought I did for several reasons, not the least of which was because it was not appearing in Windows Update. In fact, when I first looked at the About screen to check, I saw "SP1" there ... but only later realized that it was for the .Net Framework v3.5, not for Visual Studio itself! Here's a screenshot showing you what to look for:
 If that "SP" (circled in red) is not present then it's not installed.
If that "SP" (circled in red) is not present then it's not installed.So I installed SP1. It took about 20 minutes and then I had to restart Windows. After that I ran the patch, which is also known as "Hotfix KB958502". This time it recognized VS2008 and ran perfectly fine.
There is more to do though to get jQuery Intellisense working. I will describe the steps in my next post.
Friday, May 1, 2009
Setting Default Focus to the Correct TextBox in a Login Control
If you're using the ASP.Net Login control then your login page may look something like this:

The username, by the way, was automatically placed into the textbox via a cookie. And though it's not immediately visible in the above screenshot, the cursor is in the Password textbox via the server-side SetFocus() method. The user, upon being presented with this screen, can then just type their password and press Enter.
Now look at this next screenshot:
 Not only is the cursor in the Password textbox like before, but the background color of the textbox is automatically highlighted to provide another visual cue. This highlighting was done globally with jQuery with just a few lines of code.
Not only is the cursor in the Password textbox like before, but the background color of the textbox is automatically highlighted to provide another visual cue. This highlighting was done globally with jQuery with just a few lines of code.
All good so far. But I discovered that the jQuery auto-highlighting did not work when a page was first loaded. I still do not know why but suspect that the server-side SetFocus() method does not raise the client-side 'focus' event.
Solving the problem meant moving the code the server to the client. Here's what worked for me:
<script language="javascript" type="text/javascript">
function pageLoad()
{
$(document).ready(function(){
PrepareDefaultEventHandlers();
var textBoxUserName = $('#<%= Login1.FindControl("UserName").ClientID %>')[0];
if (textBoxUserName.value == "")
textBoxUserName.focus();
else
{
var textBoxPassword = $('#<%= Login1.FindControl("Password").ClientID %>')[0];
textBoxPassword.focus();
}
});
}
</script>
A big thanks to Dave Ward at Encosia for his invaluable help with this!

The username, by the way, was automatically placed into the textbox via a cookie. And though it's not immediately visible in the above screenshot, the cursor is in the Password textbox via the server-side SetFocus() method. The user, upon being presented with this screen, can then just type their password and press Enter.
Now look at this next screenshot:
 Not only is the cursor in the Password textbox like before, but the background color of the textbox is automatically highlighted to provide another visual cue. This highlighting was done globally with jQuery with just a few lines of code.
Not only is the cursor in the Password textbox like before, but the background color of the textbox is automatically highlighted to provide another visual cue. This highlighting was done globally with jQuery with just a few lines of code.All good so far. But I discovered that the jQuery auto-highlighting did not work when a page was first loaded. I still do not know why but suspect that the server-side SetFocus() method does not raise the client-side 'focus' event.
Solving the problem meant moving the code the server to the client. Here's what worked for me:
<script language="javascript" type="text/javascript">
function pageLoad()
{
$(document).ready(function(){
PrepareDefaultEventHandlers();
var textBoxUserName = $('#<%= Login1.FindControl("UserName").ClientID %>')[0];
if (textBoxUserName.value == "")
textBoxUserName.focus();
else
{
var textBoxPassword = $('#<%= Login1.FindControl("Password").ClientID %>')[0];
textBoxPassword.focus();
}
});
}
</script>
A big thanks to Dave Ward at Encosia for his invaluable help with this!
Subscribe to:
Posts (Atom)
