Let me also say from the outset that not all dialog boxes can be converted over easily. To date I have not found a way to get rid of the Modal Popup Extender if the dialog box depends on server-side code for its operation. The basic problem is that if a postback has to occur then the ThickBox dialog box will disappear, at least temporarily, which is unacceptable. Perhaps there's a way around this but I have not yet discovered it. So make sure you have a good backup before you proceed with any conversion attempt!
There are several different ways to setup ThickBox in your project and use it in place of the Modal Popup Extender. I'm simply going to describe one approach that works well for me.
1. Reference jQuery and ThickBox within the Script Manager.

2. Configure how Thickbox references the loading animation GIF file. More here in Step 1.
3. Reference thickbox.css. You will likely want to customize this CSS file to suit your particular needs.

4. Update the path to macFFBgHack.png as described in Step 2 here.
5. Remove the entire ModalPopupExtender element in the ASPX file.
6. Change the asp:Panel element that the ModalPopupExtender referenced to a div element instead. Remember to modify the closing tag as well. In what is now the opening div element remove runat="server" and Enabled="false". Then add style="display:none" to this opening div element.
7. The section within the opening and closing div tags define the contents of the dialog box that you're going to display. You can leave them exactly as they were working with the ModalPopupExtender, albeit with one minor caveat:
Any Button controls you had will no longer function. The reason has something to do with the way ThickBox copies & utilizes the markup code. But there is a simple solution: Leave the server-side events as-is. Then add this client-side event handler definition to every Button control: OnClientClick="CloseModalDialog(this)"
8. Since ThickBox will likely be used by many web pages, it makes sense to create a common.js external Javascript file that is referenced by all of them. In practice I have the reference for it in the same ScriptManager definition shown above, though it was removed there for clarity.
In common.js add this CloseModalDialog function:

9. In the ThickBox documentation you'll learn that the "standard" way of initiating the display of a dialog box is via an <a href= reference. That's fine but all of my work to date involves initiating dialog boxes from server-side code. For example, this was previously done like this: ModalPopupExtender1.Show();
To accomplish the same thing with ThickBox I created a server-side method called ShowDialog and placed it in a class library called Common.cs which is referenced universally by all of the web pages in my project. Here is the code:

That's it! There are indeed several steps initially but once you've done it once then successive thickboxes are much quicker to implement.
Note: If you'd like a copy of any code I've referenced, just write me and I'll send it to you!
Important Note re Validation
When fields are displayed on a typical ASP.Net web page, Validation controls are often used to ensure that the necessary fields are complete, have correct data in them, etc. If there is something wrong then when the Submit button is pressed, some sort of visual indication explains to the user what needs to be fixed.
Unfortunately this doesn't work so well when the same fields are displayed in a ThickBox dialog box. Because the aforementioned CloseModalDialog function is called every time, a postback always occurs and dialog box is lost.
So to solve the problem, an intermediary function has to be called to check whether all of the validation tests were successful; if so then continue on and call CloseModalDialog, if not then end the function quietly. In the latter case, the dialog box stay as-is and the ASP.Net validation controls work as expected, showing the user where the problem(s) lie.
In terms of checking the validation tests, I was hopeful that this approach would work, but I couldn't duplicate the author's success. So I used jQuery to simply double-check the validation again. This is not ideal but as of this time I do not have a better solution.

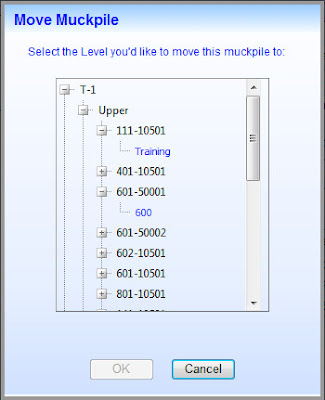
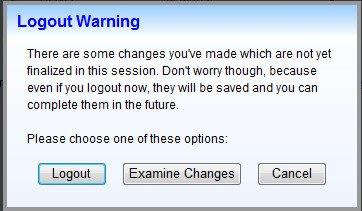
Here are some examples of modal dialog boxes I've successfully implemented with ThickBox:




thanks
ReplyDeleteHow put or calling thickbox from c# codebehind with other asp page into?
I'm sorry, but I do not understand your question. Please rephrase.
ReplyDeleteTo call and to insert another page asp.net in a thickbox from c#?
ReplyDeleteThanks and excuse not to express well
Jorge
Already solve it, thank you anyhow
ReplyDeleteMan,
ReplyDeleteGreat post!
This save me a lot of time in a necessary conversion from Extenders to Tickboxes!!
Thank you very much!
Awe-some
ReplyDeleteIf you don't mind, can you please send me this demo project ? I'm new to jQuery and ASP.NET and it'll be great to have good demo to follow. Thank you.
ReplyDeleteRobert
ReplyDeleteNice Article,
But can you suggest how to manage update panel with in the thickbox and also how to manage dropdown events
Hello,
ReplyDeleteYour demonstration is very helpful and find it useful. It will be very nice if you could send me the demo project. Please let me know. Here is the ID: arinhere@gmail.com
Thanks in advance
Regards - Arin
Right now when you click outside the lightbox it closes - is there a way to only make the lightbox close by clicking the "close"-button
ReplyDeleteAnon, as far as I know, unfortunately the answer is 'No'. Clicking outside the dialog box is like pressing 'Cancel' or pressing 'Esc'.
ReplyDeleteI added a simple textbox to your demo project. When I enter text in it and click one of the buttons, the postback occurs, but the entered value is lost.
ReplyDeleteIs there some othe version of the doPostBack(element) javascript call required, in order to post form elements?
As a followup to my last post:
ReplyDeleteI added a javascript function to show all of the forms elements before the postback occurs. None of the elements within the modal popup (within the "samplecontent" div tag) appear in the form elements. So therefore the postback event handler on the server never gets the form values.
Have you been able to solve this problem? Many thanks for your help!
Dear Anonymous,
ReplyDeletePlease write me directly - address shown just above my photo and I'll try to help.
Robert
hi Robert,
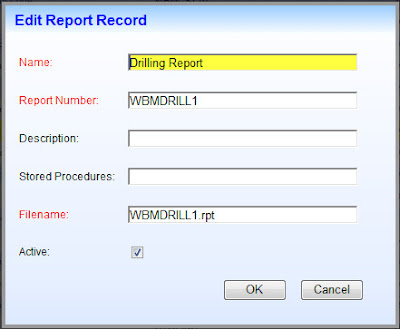
ReplyDeleteAs shown in your example(Edit Report Record), how do you fire a server side event to save the editted data? I m not able to do so.
can u please mail(sachyn.w@gmail.com) me your demo project for reference?
Thanks..
Great Post. Can you please email me the example code on vaibhav.tiparadi@gmail.com. I tried to implement it with reference to above article. Although, being new to Thickbox & .NET, it would be great if you provide me with some example code. Thanks.
ReplyDelete